Rails 6: Webpacker::Manifest::MissingEntryError
Table of contents
- Introduction
- Solution
- 1 - Install Bootstrap 5
- 2 - Install @popperjs/core
- 3 - Check if they are installed
- 4 - Create a stylesheets folder inside javascript
- 5 - Create the main stylesheets file of the app
- 6 - Reference CSS
- 7 - Import main css file inside application.js
- 8 - Add bootstrap 's libraries
- 09 - Add webpacker rails
- 10 - Check your npm list
- 11 - Test it
- 12 - Celebrate
- Conclusion
Hey guys, how have you been?
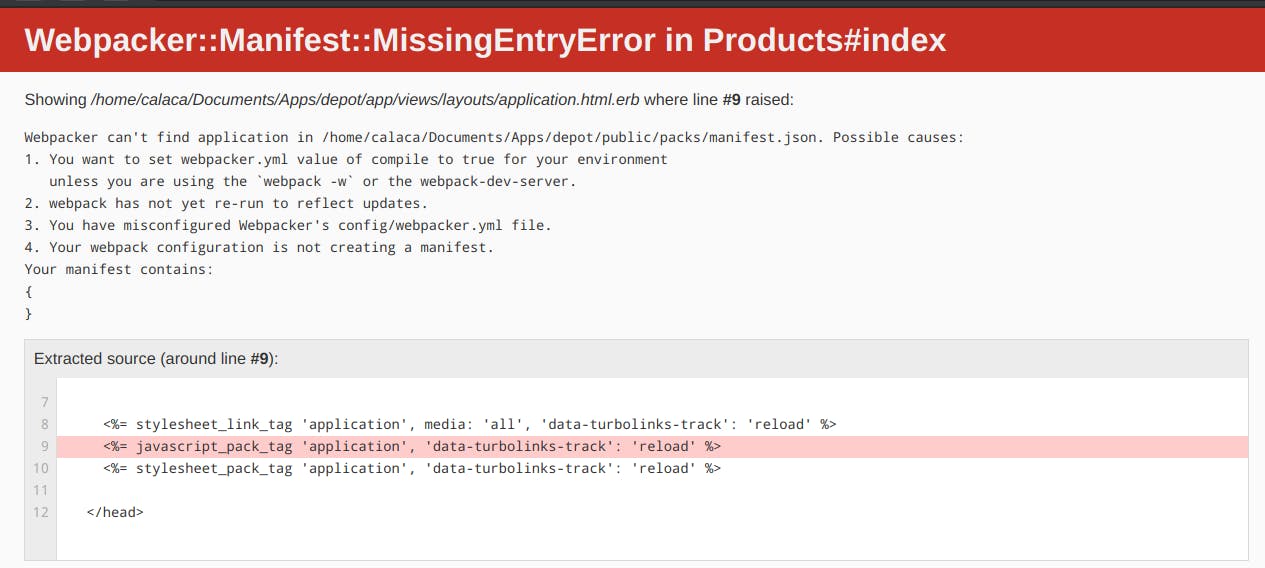
Today, we are going to learn how to solve the following error message: Webpacker::Manifest::MissingEntryError
To be more specific, here's the complete error message:
Webpacker can't find application in /home/calaca/Documents/Apps/depot/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-dev-server.
2. webpack has not yet re-run to reflect updates.
3. You have misconfigured Webpacker's config/webpacker.yml file.
4. Your webpack configuration is not creating a manifest.
Your manifest contains:
{
}
Here's the snapshot of the app at the moment.

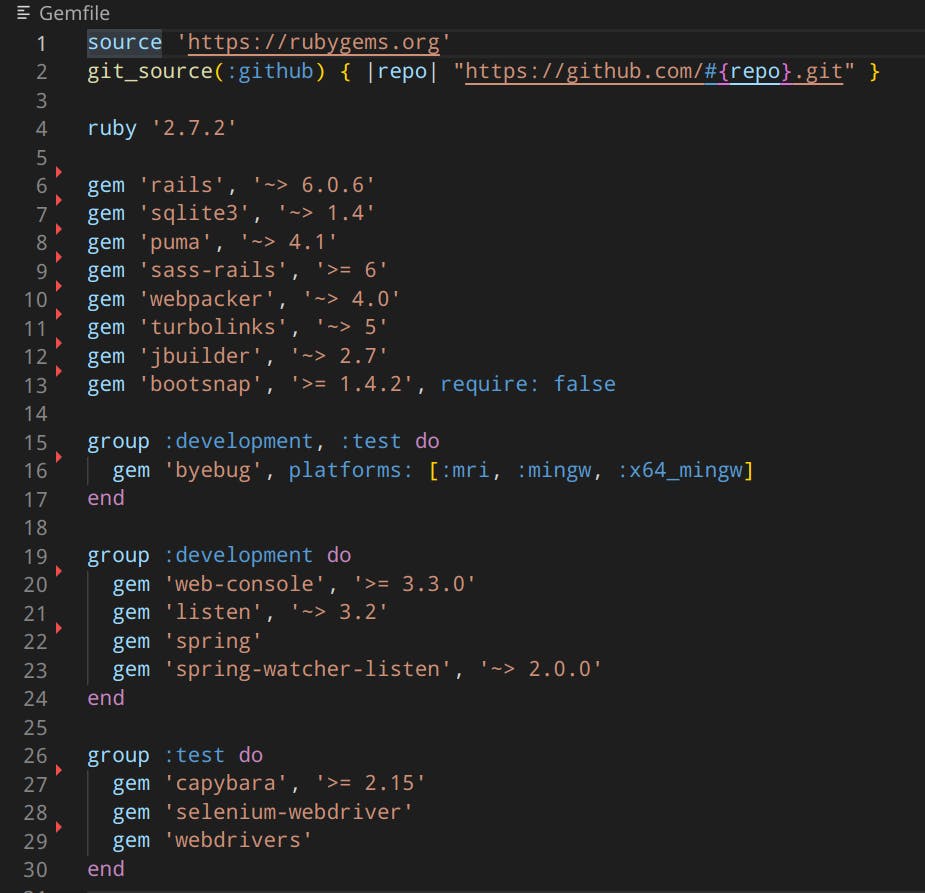
Here is the current Gemfile

My operating system is Deepin OS 20.7.1, a debian-based linux distribution.
You can check yours by running the following command:
lsb_release -a
Introduction
What's webpack?
The goal of webpack, or any front-end build system, is to allow you to write your front-end code in a way that is convenient for developers and then package that code in a way that is convenient for browsers. With webpack, you can manage JavaScript, CSS, and static assets like images or fonts. Webpack will allow you to write your code, reference other code in your application, transform your code, and combine your code into easily downloadable packs.
When does the error happen?
It happens when we run rails server and we try to render a view page.
Solution
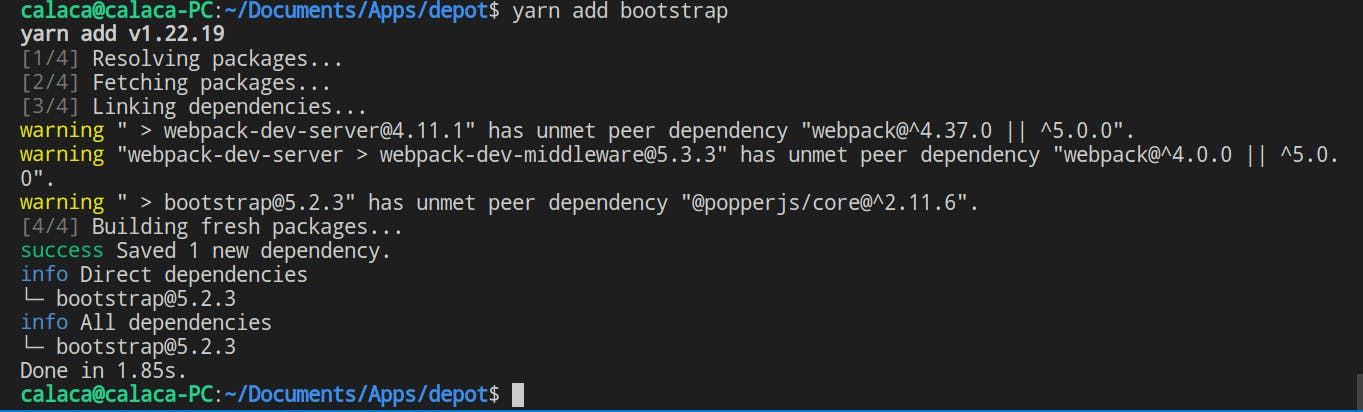
1 - Install Bootstrap 5
yarn add bootstrap
You should be able to see something like this

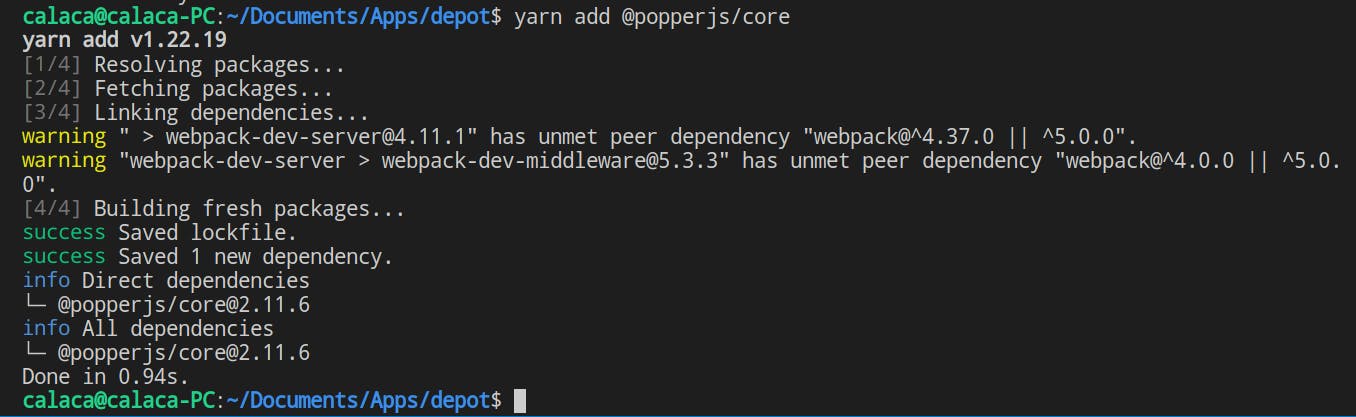
2 - Install @popperjs/core
Ruby
yarn add @popperjs/core
You should get something like this

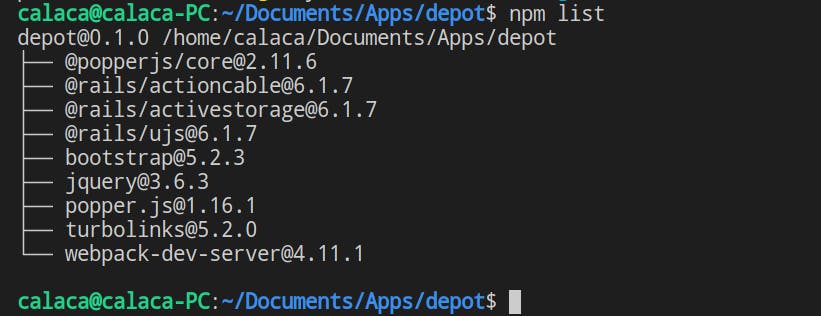
3 - Check if they are installed
npm list
You should see something like this

4 - Create a stylesheets folder inside javascript
mkdir app/javascript/stylesheets
You'll see something like this

5 - Create the main stylesheets file of the app
touch app/javascript/stylesheets/application.scss
You'll see something like this

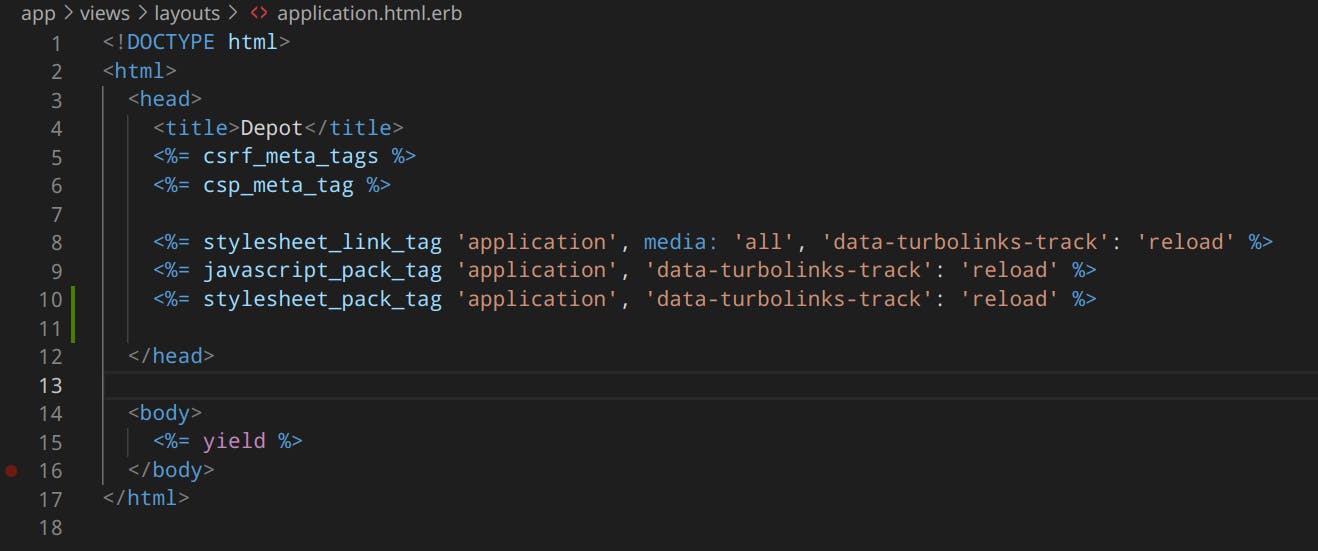
6 - Reference CSS
#app/views/layouts/application.html.erb
<%= stylesheet_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
You should be able to see something like this

The Method: Webpacker::Helper#stylesheet_pack_tag creates link tags that reference the css chunks from entrypoints when using split chunks API, as compiled by webpack per the entries list in package/environments/base.js. By default, this list is auto-generated to match everything in app/packs/entrypoints/*.js and all the dependent chunks. In production mode, the digested reference is automatically looked up.
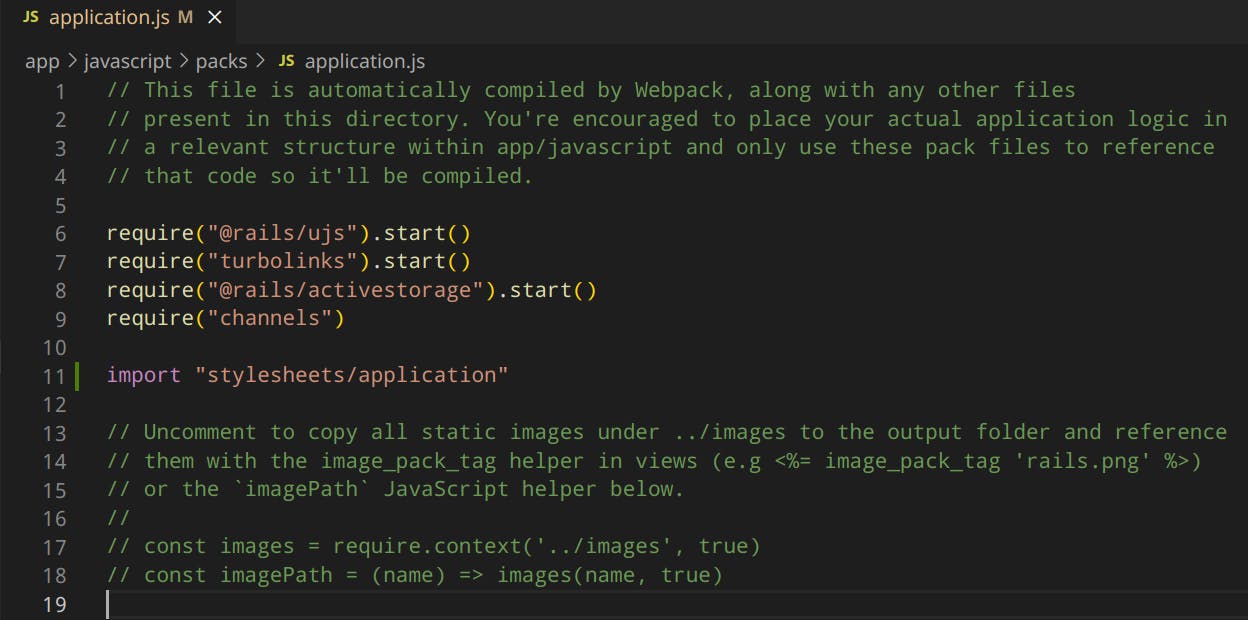
7 - Import main css file inside application.js
#app/javascript/packs/application.js
import "stylesheets/application"
You should be able to see something like this

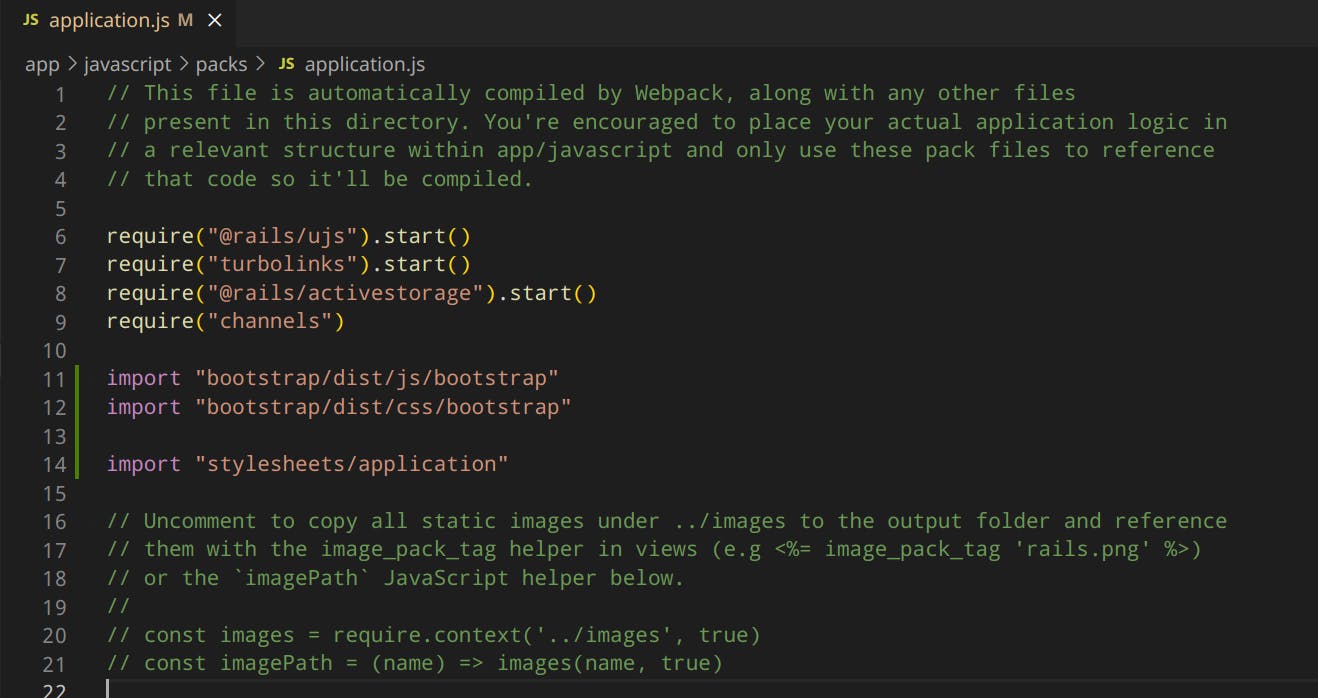
8 - Add bootstrap 's libraries
#app/javascript/packs/application.js
import "bootstrap/dist/js/bootstrap"
import "bootstrap/dist/css/bootstrap"
You'll see something like this

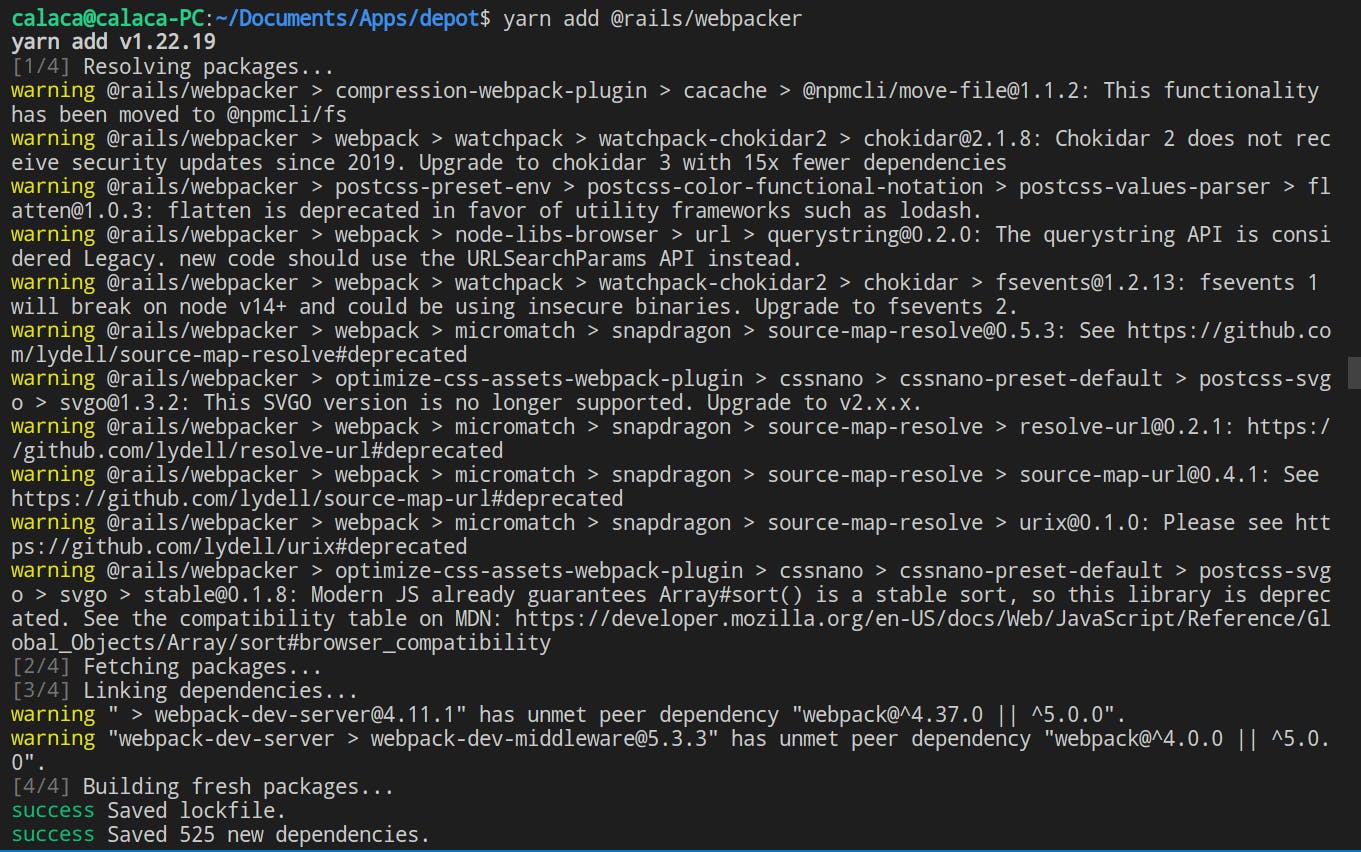
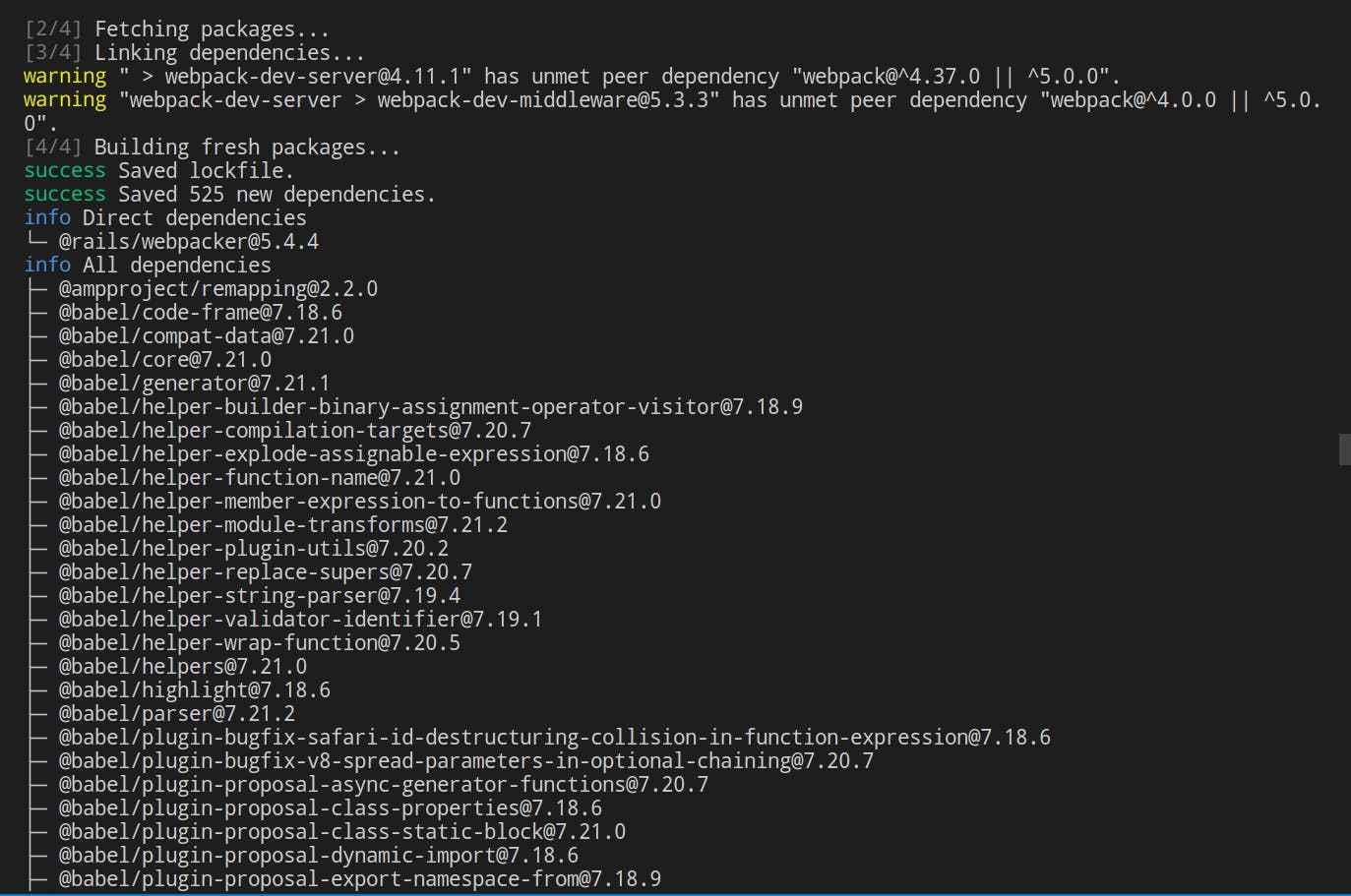
09 - Add webpacker rails
yarn add @rails/webpacker
You'll see something like this

...

...
10 - Check your npm list
npm list
You'll see something like this

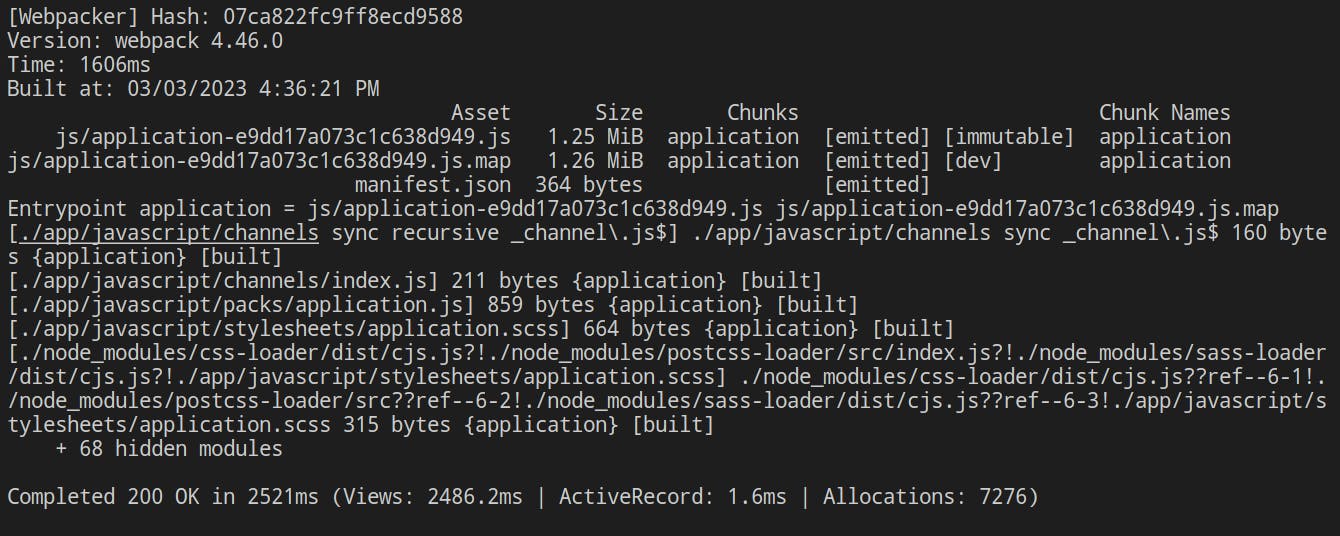
11 - Test it
Run the server
rails server
You'll see something like this

Configure the background color
#app/javascript/stylesheets/application.scss
body { background-color: lightseagreen; }

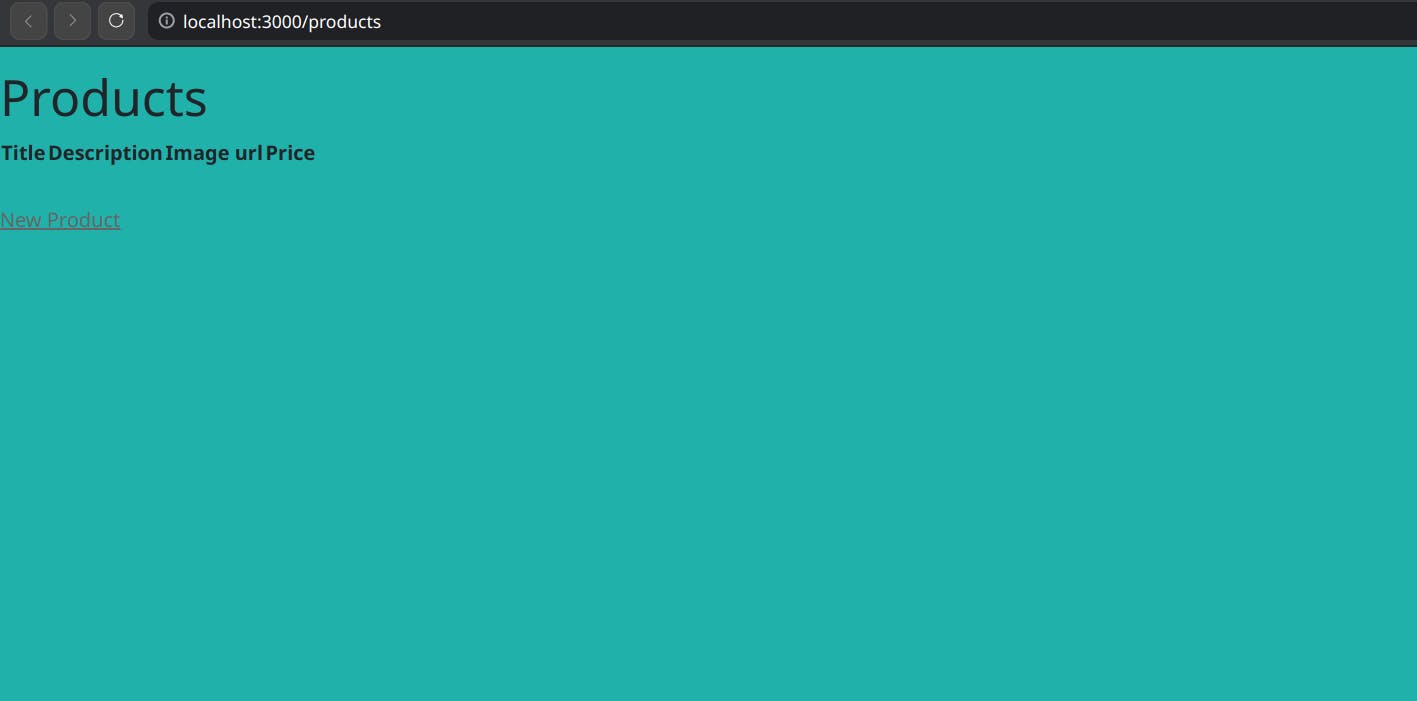
Now, go to your app. You view page should have a light green background color.

12 - Celebrate

Conclusion
That's all for today. I hope this article helped you.
Let me know if you need any additional help.
